티스토리를 하면서 H2태그만 주어지면 자동으로 글씨 크기가 커지고 소제목앞에 동그란 원안에 숫자까지 순서를 매겨서 예쁘게 꾸며주었는데 워드프레스 GENERATEPRESS 테마에도 소제목을 예쁘게 꾸며주는 기능이 있어 사용해 보았다.
워드프레스 소제목 색상바 멋지게…
워드프레스 포스팅을 하면 자동으로 큰글씨에 멋진 색상바가 나타나게 하려면
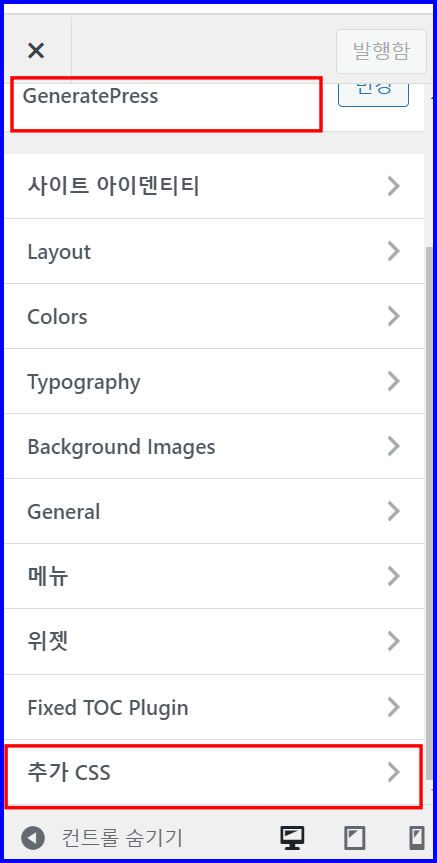
워드프레스 관리자 대시보드 > 외모 > 사용자 정의 > 추가 CSS 메뉴를 이용하여 소스를 삽입하면 된다.

멋진 소제목 CSS 코드
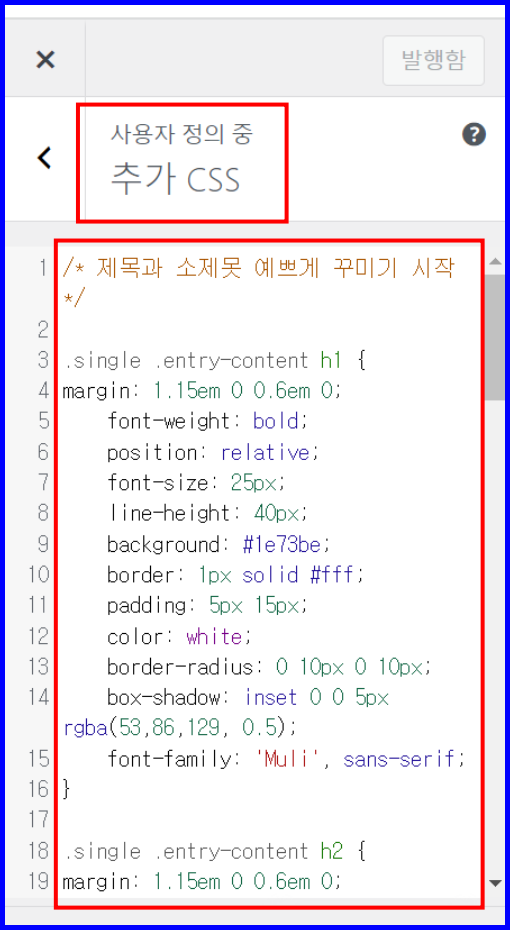
다음 코드를 모두 복사하여 아래 이미지처럼 넣으면 멋진 배경색과 같은 색의 멋지 소제목 바가 나타납니다. 아래 코드는 H1, H2, H3를 꾸며주는 코드입니다. 아래 코드 내용 중 #1e73be 부분 색상은 Global Color에서 색상 코드를 복사하여 붙여넣기 한거구요. 본인의 기호에 맞는 색으로 골라 복사 붙여넣기 하면 됩니다.
/* 제목과 소제못 예쁘게 꾸미기 시작 */
.single .entry-content h1 {
margin: 1.15em 0 0.6em 0;
font-weight: bold;
position: relative;
font-size: 25px;
line-height: 40px;
background: #1e73be;
border: 1px solid #fff;
padding: 5px 15px;
color: white;
border-radius: 0 10px 0 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: ‘Muli’, sans-serif;
}
.single .entry-content h2 {
margin: 1.15em 0 0.6em 0;
font-weight: normal;
position: relative;
font-size: 25px;
line-height: 40px;
background: #1e73be;
border: 1px solid #fff;
padding: 5px 15px;
color: white;
border-radius: 0 10px 0 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: ‘Muli’, sans-serif;
}
.single .entry-content h3 {
COLOR: #00acff;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
BORDER-LEFT: #00acff 10px solid;
padding: 3px 9px;
margin: 30px 0 20px 0;
BACKGROUND-COLOR: #FFF;
BORDER-BOTTOM: 2px solid #1e73be;
font-size: 1.2em;
font-weight: 700;
}
/* 제목과 소제못 예쁘게 꾸미기 끝 */

색상 코드는 Global Color에서 가져옴.
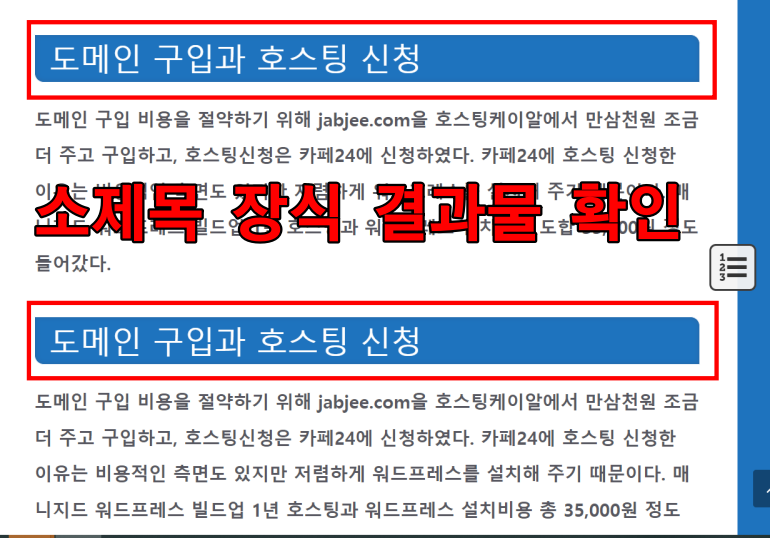
포스팅 결과물 확인
소제목 장식 코드를 넣고 포스팅 중 하나를 선택하여 소제목이 어떻게 예쁘게 꾸며졌는지 확인해 봅니다.

이상 커스텀 CSS로 워드프레스 GeneratePress 테마 포스팅 시 소제목을 멋지게 꾸며 보았습니다.
관련 글
워드프레스 소제목 스타일 꾸미기(GeneratePress 테마)
워드프레스 외모>사용자 정의>Typography System (폰트) 설정하기
워드프레스 외모>사용자 정의>사이트 아이덴티티 설정 항목들
GeneratePress테마-유료 GP Premium플러그인 설치
– 끝 –