Start Customizing 4.
워드프레스 블로그 홈페이지 꾸미기 마지막 네 번째 순서입니다.
WordPress 대시보드로 로그인 – 외모 – Generatepress – Start Customizing
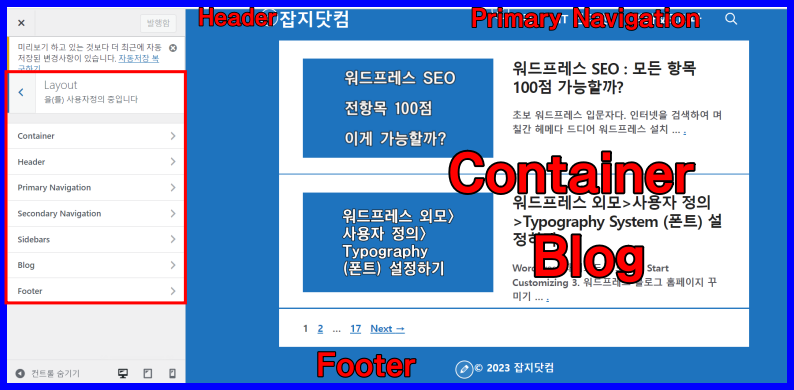
레이아웃 메뉴와 화면 명칭 이해
레이아웃 메뉴와 해당 메뉴가 화면의 어느 부분에 대한 레이아웃인지 이해하자.

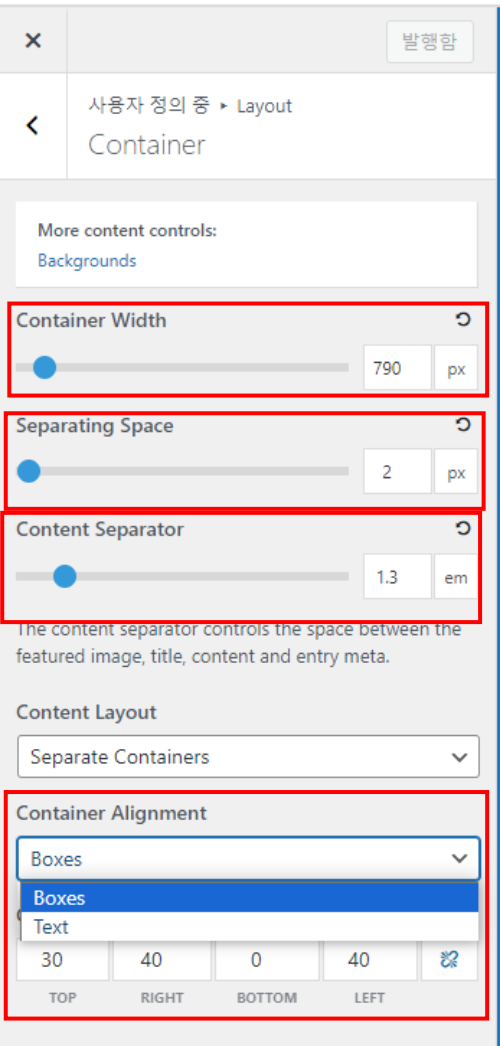
레이아웃 – Container 항목
레이아웃 > Container 항목.
저는 1단 반응형으로 전체적인 레이아웃을 설정하였습니다.
1단으로 할 경우 본문 가로폭이 굉장히 짧게 설정합니다.
Container Width : 가로폭은 애드센스 광고 크기에 맞추어 790px.
Content Layout : 분리형/일체형
Container Alignment : 박스형/텍스트형
Separating Space : 제목 상단 여백
Content Separator : 제목 하단 여백
Content Padding : 본문 상단, 하단, 좌측, 우측 여백
1단으로 할 경우 본문 가로폭이 굉장히 짧게 설정합니다.
Container Width : 가로폭은 애드센스 광고 크기에 맞추어 790px.
Content Layout : 분리형/일체형
Separating Space : 제목 상단 여백
Content Separator : 제목 하단 여백
Content Padding : 본문 상단, 하단, 좌측, 우측 여백

위 숫자를 조절해 가면서 마음에 드는 숫자로 설정해주시면 됩니다.
jabjee.com 페이지에서는 30 40 0 40 으로 설정함.
수정한 설정으로 변경하려면 상단 공개를 눌러 발행해야 적용됨.
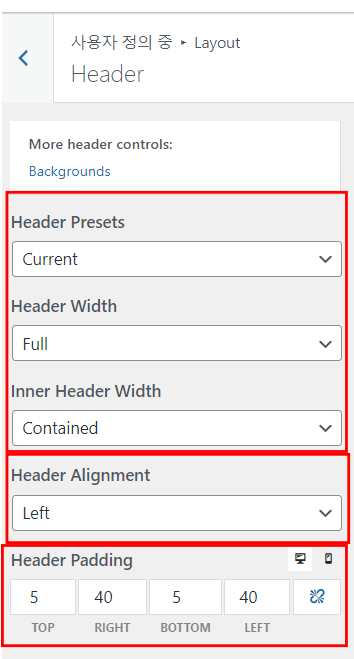
레이아웃 – Header 항목
사이트 제목과 로고가 들어가는 부분 즉 해더 영역 레이아웃 꾸미기 입니다.

jabjee.com 페이지에서는 위처럼 선택하고 숫자는 5 40 5 40 으로 설정함.
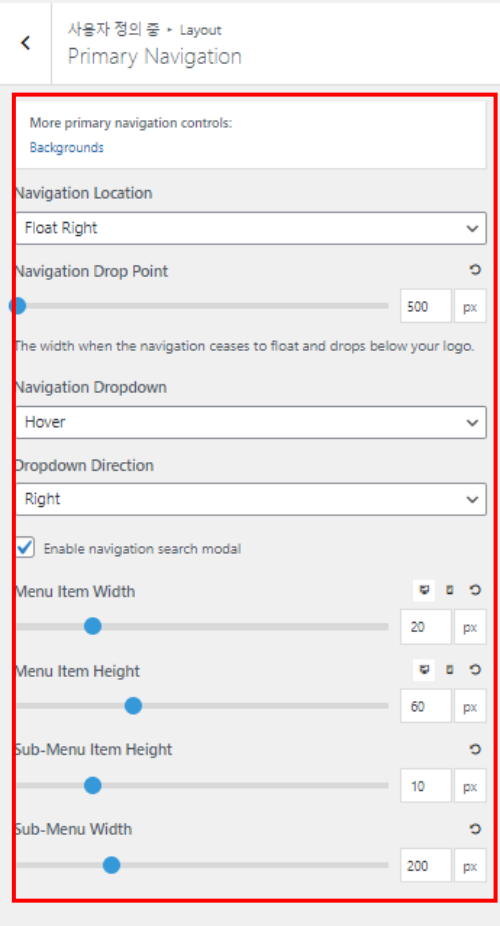
레이아웃 – Primary Navigation 메뉴 항목
Primary Navigation 즉 메뉴 설정입니다.

jabjee.com 페이지에서는 위처럼 설정함.
Secondary Navigation 레이아웃 설정은 하지 않았으며,
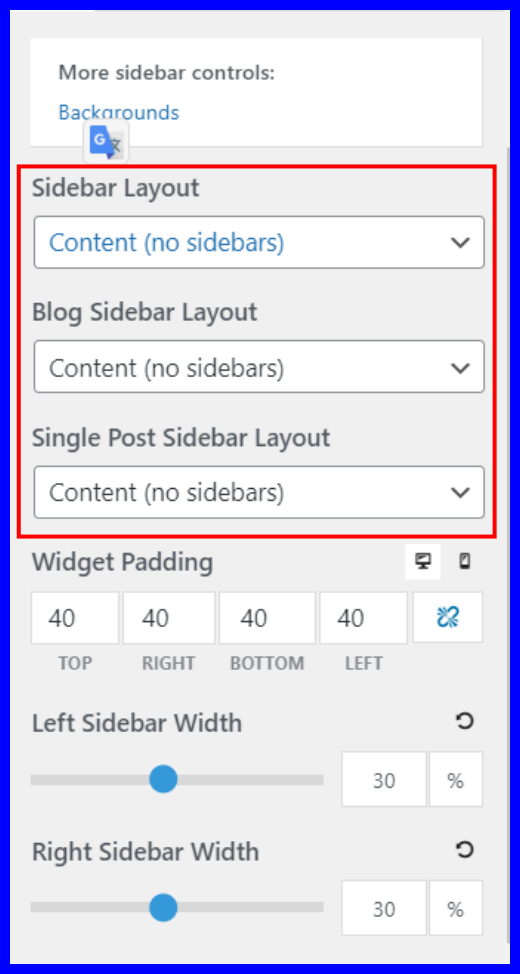
레이아웃 – Sidebars 사이드바 항목 설정
1단형 레이아웃으로 사이드바를 사용하지 않았음.

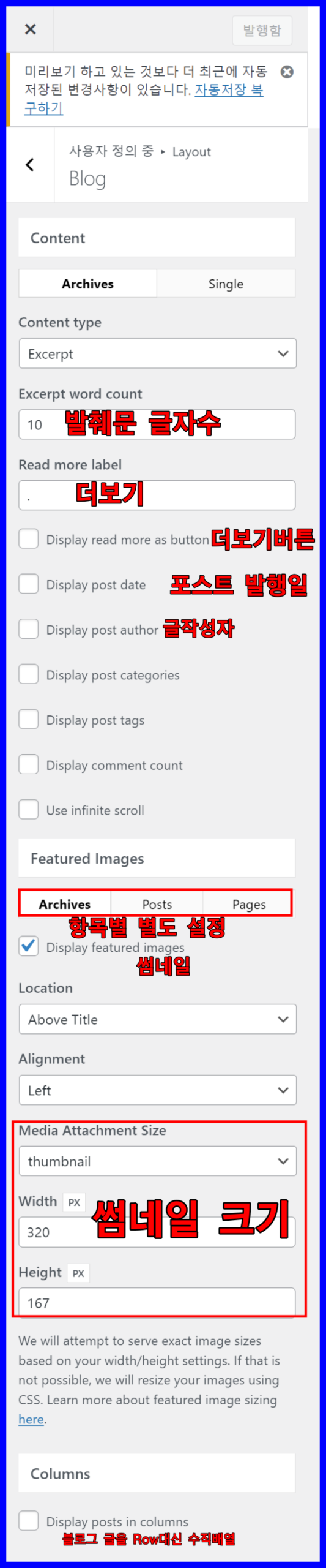
블로그 항목 레이아웃 설정
중요한 블로그 항목 레이아웃 설정입니다.

Archive부분 (아래 이미지와 겹침)
jabjee.com 홈페이지에서는 위처럼 설정
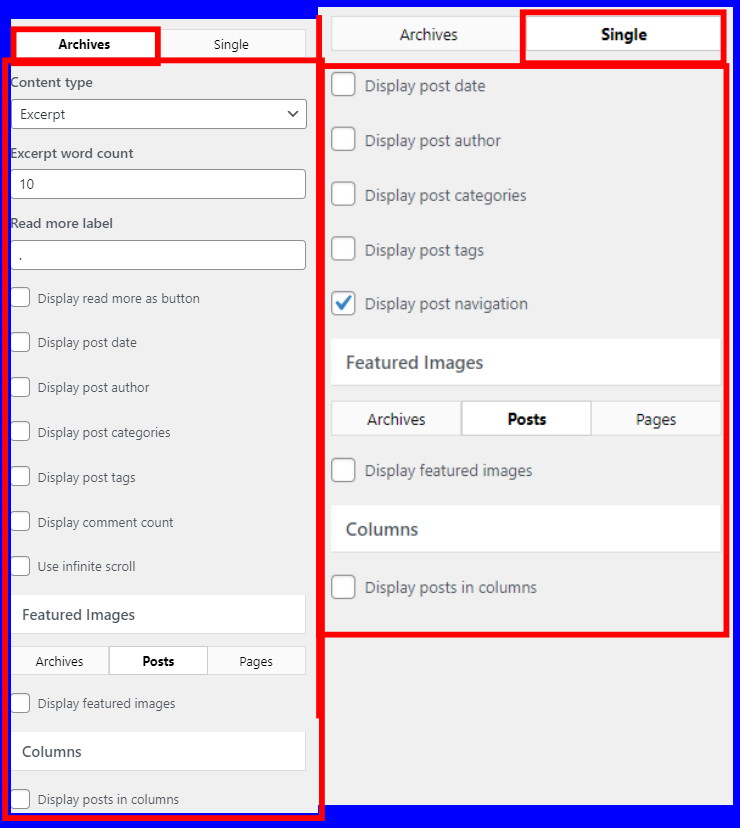
Archive와 Single 항목 별도 설정

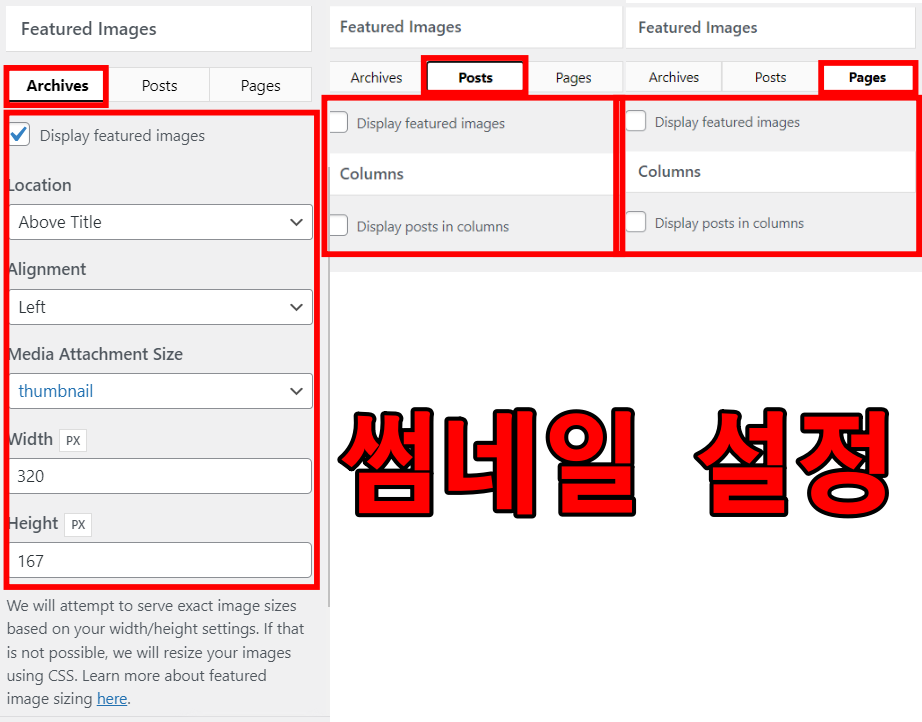
Archive – Post – Pages 썸네일 설정
Archive – Post – Pages 항목별로 썸네일을 설정화면으로 항목별로 펼쳐 놓은 이미지다.

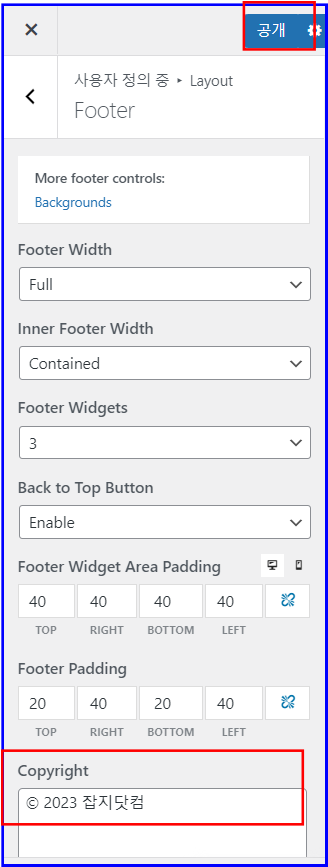
하단 Footer 레이아웃 설정
레이아웃 마지막 단계로 하단 Footer설정입니다. 저작권 부분은 그냥 타이핑하였으며%current_year% to update year automatically.%copy% to include the copyright symbol. 에서 %current_year% .%copy% 등 문구를 조합하여 사용해도 됩니다.

잘 모르겠으면 위 이미지들과 똑같이 설정하면 jabjee,com처럼 페이지 레이아웃이 만들어 집니다,
이상으로 레이아웃 설정에 대한 설명을 마치며, 다음 시간에는 워드프레스 GeneratePress 테마의 포스팅 시 소제목을 멋지게 꾸미는 방법에 대해 알아보는 시간입니다.
그리고 그 다음 단계에서는 jabjee.com에서 사용한 플러그인들에 대해 설명하고자 합니다.
관련 글
워드프레스 소제목 스타일 꾸미기(GeneratePress 테마)
워드프레스 외모>사용자 정의>Typography System (폰트) 설정하기
워드프레스 외모>사용자 정의>사이트 아이덴티티 설정 항목들
GeneratePress테마-유료 GP Premium플러그인 설치
– 끝 –