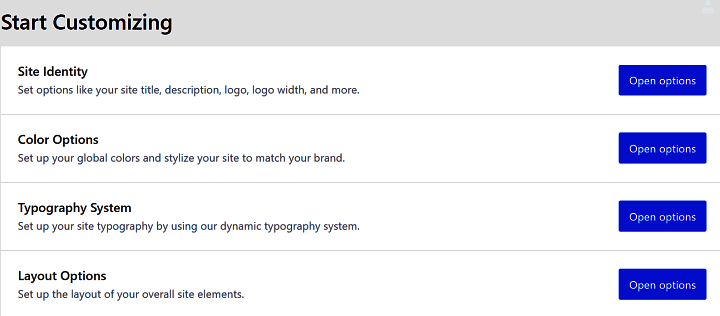
Start Customizing 1.
워드프레스 블로그 홈페이지 꾸미기 첫 번째 순서입니다.
WordPress 대시보드로 로그인

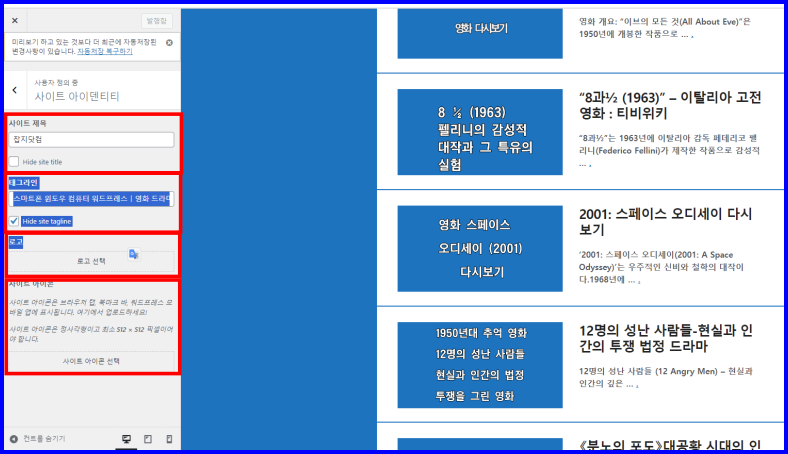
사이트 아이덴티 항목들을 설정하기 위해서는 WordPress 대시보드에 로그인하여 외모>사용자 정의>사이트 아이덴티티 순서로 클릭하면 아래와 같은 대시보드 메뉴창이 나타난다.

“워드프레스 설정 > 일반” 또는 “테마 디자인(외모) > 사용자 정의하기 > 사이트 아이덴티티에서는 아래 항목들을 설정하고 관리합니다.
사이트 제목 (Site Title):
이 옵션은 웹사이트의 제목을 설정하는 데 사용됩니다. 일반적으로 사이트의 주요 이름 또는 브랜드 이름을 나타냅니다.
예를 들어, 만약 웹사이트가 “MyBlog”라면, 여기에 “MyBlog”를 입력할 수 있습니다.
jabjee.com 본 사이트의 경우 웹사이트 제목이 “잡지닷컴”이라 “잡지닷컴”이라 입력함.
사이트 제목은 웹사이트 상단이나 브라우저 탭에 나타날 수 있습니다.
Hide site title에 체크하면 사이트 제목이 보이지 않고, 체크하지 않으면 사이트 제목이 보이게 된다.
태그라인 (Tagline):
태그라인은 사이트 제목 아래에 표시되는 짧은 문구로, 웹사이트의 주요 내용이나 목적을 간략하게 설명합니다.
예를 들어, “여행과 경험을 공유하는 블로그”와 같이 블로그의 주제를 설명하는 문구를 입력할 수 있습니다. 태그라인은 웹사이트의 식별과 목적을 더욱 분명하게 전달하는 역할을 합니다.
Hide site tagline에 체크하면 태그라인이 보이지 않게 되며, 여러 사이트들이 숨김을 선택합니다.
로고 (Logo):
로고는 웹사이트 상단이나 헤더에 표시되는 이미지 또는 그래픽 요소입니다. 로고는 웹사이트를 대표하며 브랜드를 시각적으로 나타내는 역할을 합니다.
로고 이미지를 업로드하여 설정하거나, 이미 설정된 로고를 변경할 수 있습니다.
로고의 크기, 너비, 높이 등을 설정하여 디자인을 조정할 수 있습니다.
사이트 아이콘 (Site Icon):
사이트 아이콘은 브라우저 탭, 북마크 메뉴, 모바일 화면 등에서 나타나는 작은 아이콘입니다.
이 아이콘은 웹사이트를 대표하는 작은 이미지로 사용됩니다.
사이트 아이콘은 일반적으로 “파비콘(favicon=favicon: ‘favorites + icon’ )”이라고도 불리며, 웹사이트를 식별하고 브랜딩을 강화하는 데 사용됩니다.
메뉴에 나타나 있는 내용은 다음과 같다.
“사이트 아이콘은 브라우저 탭, 북마크 바, 워드프레스 모바일 앱에 표시됩니다. 여기에서 업로드하세요! 사이트 아이콘은 정사각형이고 최소 512 × 512 픽셀이어야 합니다.” 하지만 파비콘은 작게는 16 x 16 보통 32 x 32 사이즈를 많이 사용합니다.
https://www.favicon-generator.org/ 에 파일을 업로드하여 파비콘을 만든 후 그 파비콘을 이곳에 업로드 하면 자신의 파비콘이 만들어 집니다.
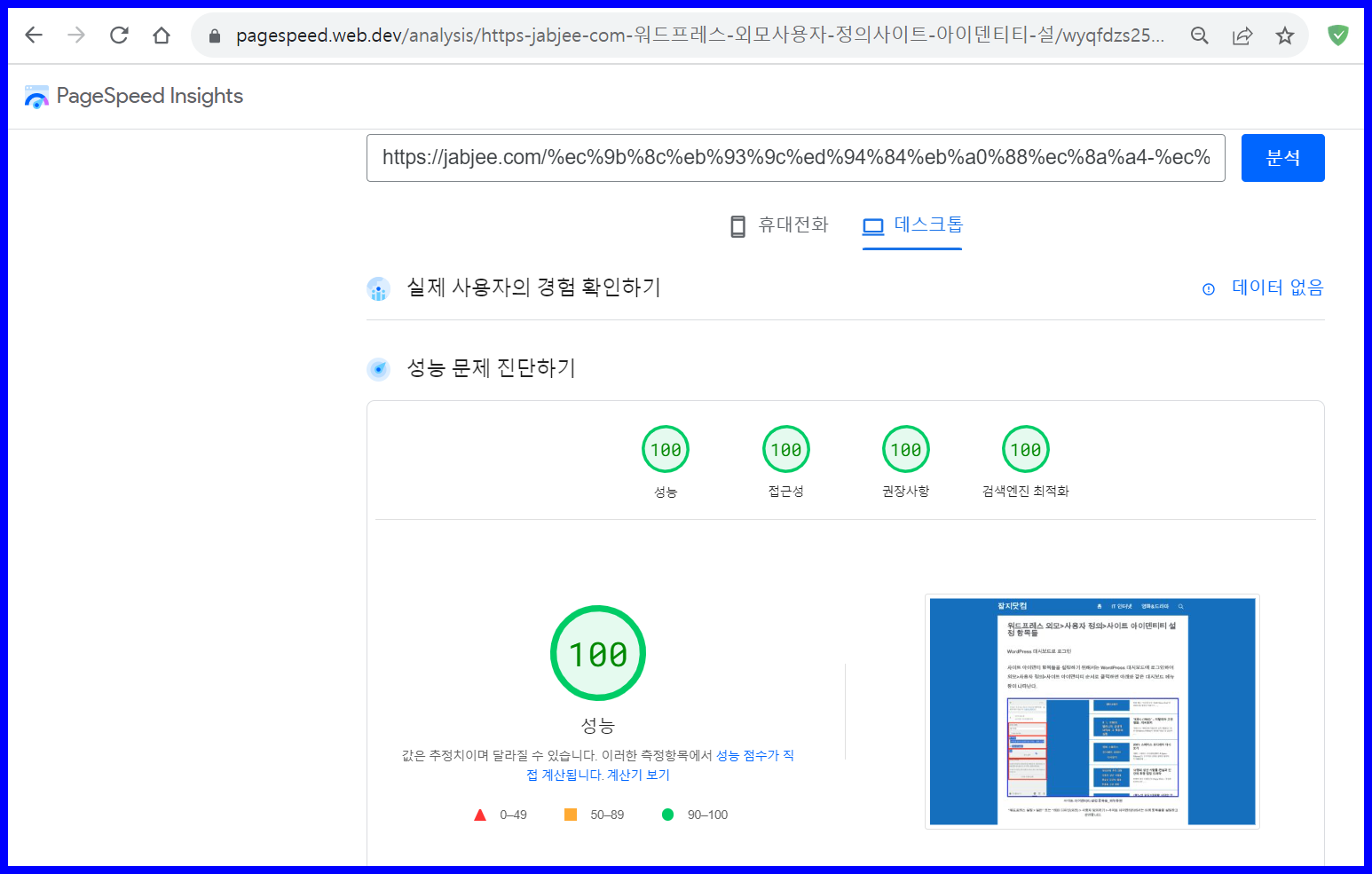
Pagespeed Insight SEO Check

관련 글
워드프레스 소제목 스타일 꾸미기(GeneratePress 테마)
워드프레스 외모>사용자 정의>Typography System (폰트) 설정하기
워드프레스 외모>사용자 정의>사이트 아이덴티티 설정 항목들
GeneratePress테마-유료 GP Premium플러그인 설치
– 끝 –