Start Customizing 2.
워드프레스 블로그 홈페이지 꾸미기 두 번째 순서입니다.
WordPress 대시보드로 로그인 – 외모 – Generatepress – Start Customizing
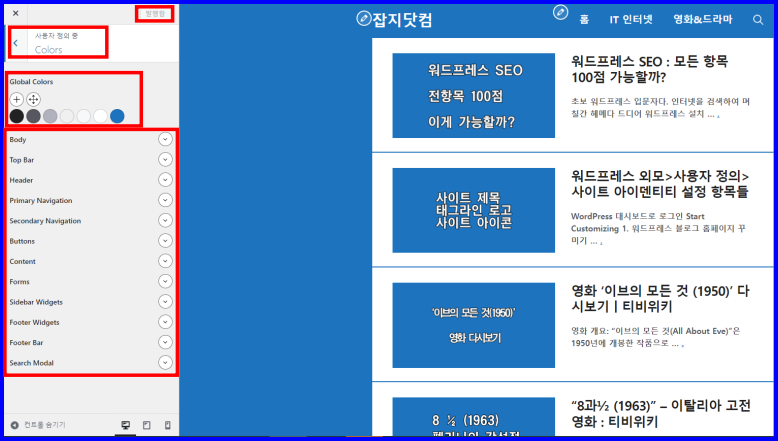
워드프레스 홈페이지의 컬러 항목들을 설정하기 위해서는 WordPress 대시보드에 로그인하여 외모>사용자 정의>Colors 순서로 클릭하면 아래와 같은 색상을 설정할 수 있는 대시보드 메뉴창이 나타난다. 모든 항목을 수정하고 적용하려면 위쪽의 “공개”를 클릭하면 발행함으로 바뀌고 비로소 수정이 적용되었음을 나타낸다.

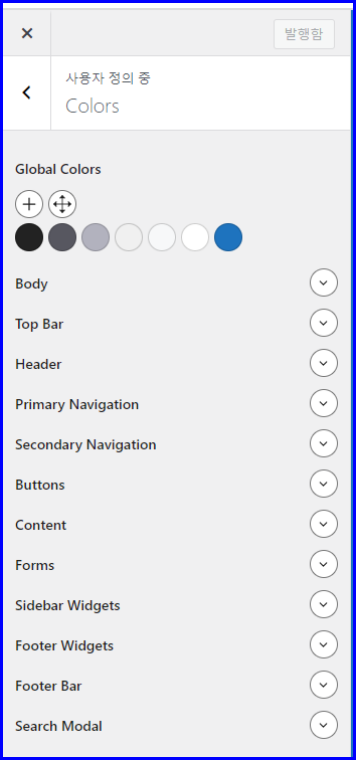
메뉴부분만 확대 크롭한 화면
자세한 설명을 위해 워드프레스-외모-사용자-정의-Colors-설정 화면에서 메뉴 부분만 확대한 화면입니다.

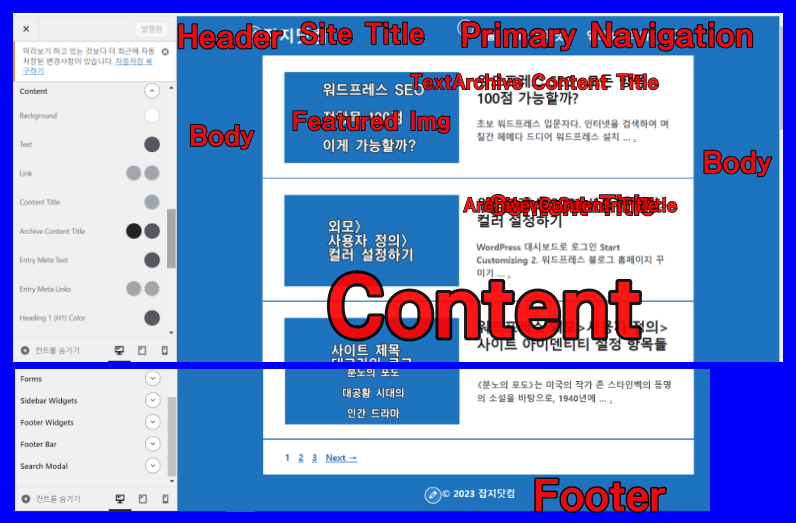
화면 구성과 용어 설명

티스토리 스킨에 익숙한 티스토리 블로거들이나 처음 워드프레스 테마와 템플릿에 접한 유저들은 일단 워드프레스 테마와 플러그인에서 사용하는 용어부터 생소하다. 위 화면을 보고 구성과 명칭을 이해하면 워드프레스 화면을 익히는데 도움이 될것이다.
컬러 설정 메뉴 항목들
컬러 설정 메뉴 항목을 웨에서 부터 살펴보면 아래와 같은 항목들이 있으며, 중요한 설정들이므로 하나 하나 항목별로 살펴보고자 합니다.
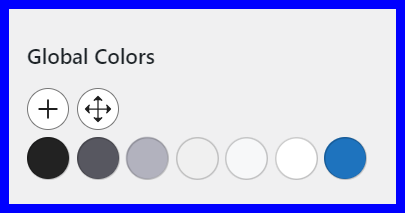
Global Colors
Body
Top Bar
Header
Primary Navigation
Secondary Navigation
Buttons
Content
Forms
Sidebar Widgets
Footer Widgets
Footer Bar
Search Modal
Global Colors
WordPress 테마 설정에서 “Global Color”는 웹사이트 전체적으로 사용되는 주요 색상을 설정하는 기능을 말합니다. 이 기능을 통해 웹사이트 디자인을 일관성 있게 유지하고, 컬러 팔레트를 통해 브랜딩을 강화할 수 있습니다.

일반적으로 “Global Color” 설정은 테마 커스터마이징 옵션 중 하나로 제공되며, 웹사이트 내의 다양한 요소에 일관된 색상을 적용할 수 있도록 도와줍니다. 이렇게 설정된 전역 색상은 웹사이트 전체적으로 적용되며, 필요에 따라 각 요소의 색상을 통일하거나 변경할 수 있습니다. jabjee.com에 사용되고 있는 파란색은 모두 Global Colors의 파란색 (1e73be)을 사용하여 색감을 통일하였다.
예를 들어, 다음과 같은 상황에서 “Global Color” 설정이 유용할 수 있습니다.
- 일관된 브랜딩: 웹사이트의 주요 색상을 설정하여 브랜드의 아이덴티티를 강화할 수 있습니다. 로고, 버튼, 링크 등에 동일한 색상을 적용하여 브랜딩을 일관성 있게 유지할 수 있습니다.
- 디자인 변경 용이성: 향후 디자인을 변경하거나 테마를 바꿀 때, “Global Color”를 조정함으로써 모든 색상을 한 번에 업데이트할 수 있습니다. 이는 디자인 변경을 간편하게 만들어 줍니다.
- 시각적 강조: 웹사이트 내에서 특정 요소를 시각적으로 강조하고 싶을 때 해당 요소의 색상을 “Global Color”와 일치시켜 시선을 끌어주는 효과를 낼 수 있습니다.
- 컬러 계획: 웹사이트의 컬러 팔레트를 사전에 계획하고 일관성 있게 사용하기 위해 사용됩니다. 이는 사용자 경험을 개선하고 디자인을 조화롭게 유지하는 데 도움이 됩니다.
요약하자면, “Global Color”는 웹사이트의 주요 색상을 설정하여 디자인을 조화롭게 유지하고 브랜드를 강화하는 데 사용되는 기능입니다. 테마의 커스터마이징 옵션에서 해당 설정을 찾아 원하는 색상을 선택하거나 입력하여 웹사이트의 시각적인 효과를 개선할 수 있습니다.
Body 바디 색상 설정
배경색 설정.

Background 배경색 설정.
“배경색” 또는 “Body Background”와 같은 항목을 찾아 선택합니다.
배경색 선택기 또는 색상 코드 입력란을 통해 원하는 배경색을 설정합니다.
Text 텍스트(글자) 색 설정.
“텍스트 색” 또는 “Text Color”와 같은 항목을 찾아 선택합니다.
텍스트 색 선택기 또는 색상 코드 입력란을 통해 원하는 텍스트 색을 설정합니다.
Link 링크 색 설정.
상단 공개를 클릭하여 발행합니다.
변경한 설정이 웹사이트에 적용되었는지 확인합니다.
Top Bar 탑바 설정

“Top Bar”라는 이름 또는 상위 링크, 고급 설정과 같은 이름의 항목을 찾아 선택합니다. 이 항목에는 “Top Bar”에 대한 컬러 설정을 하는 항목이며 본 jabjee.com 레이아웃에서는 탑바를 사용하지 않았습니다.
Background – Top Bar 배경색 설정
“Top Bar 배경색” 또는 “Top Bar Background Color”와 같은 옵션을 찾아 선택합니다.
배경색 선택기 또는 색상 코드 입력란을 사용하여 “Top Bar”의 배경색을 설정합니다.
Text – Top Bar 텍스트 색 설정
“Top Bar 텍스트 색” 또는 “Top Bar Text Color”와 같은 옵션을 찾아 선택합니다.
텍스트 색 선택기 또는 색상 코드 입력란을 사용하여 “Top Bar” 내의 텍스트 색을 설정합니다.
Link – Top Bar 링크 색 설정.
“링크 색” 또는 “Link Color”와 같은 항목을 찾아 선택합니다.
링크 색 선택기 또는 색상 코드 입력란을 통해 원하는 링크 색을 설정합니다.
상단 공개를 클릭하여 발행합니다.
변경한 설정이 웹사이트에 적용되었는지 확인합니다.
Header 해더 색상 설정

Background – Header (상단영역) 배경색 설정
“Header 배경색”, “Header Background Color”와 같은 이름의 옵션을 찾아 선택합니다.
배경색 선택기 또는 색상 코드 입력란을 사용하여 “Header” 영역의 배경색을 설정합니다.
Text – Header 텍스트 찾아 선택합니다.
텍스트 색 선택기 또는 색상 코드 입력란을 사용하여 “Header” 내의 텍스트 색을 설정합니다.
Link – 해더 Text 링크 색상 설정.
링크 색 선택기 또는 색상 코드 입력란을 통해 원하는 링크 색을 설정합니다.
Site Title – Header Site 타이틀의 색상 선택합니다.
Tag Ling – Header Tag Ling의 색상 선택합니다.
상단 공개를 클릭하여 발행합니다.
변경한 설정이 웹사이트에 적용되었는지 확인합니다.
Primary Navigation (메뉴 색상)

Navigation Background – Primary Navigation 배경색 설정.
“Primary Navigation 배경색”, “Primary Navigation Background Color”와 같은 이름의 옵션을 찾아 선택합니다. 배경색 선택기 또는 색상 코드 입력란을 사용하여 Primary Navigation 영역의 배경색을 설정합니다.
Navigation Text – Primary Navigation Text 색 설정.
“Primary Navigation text 색”, “Primary Navigation text Color”와 같은 이름의 옵션을 찾아 선택합니다. 링크 색 선택기 또는 색상 코드 입력란을 사용하여 Primary Navigation 영역 내의 링크 색을 설정합니다.
Sub-Menu Background – 배경색 설정.
“Sub-Menu 배경색”, “Sub-Menu Background Color”와 같은 이름의 옵션을 찾아 선택합니다.
배경색 선택기 또는 색상 코드 입력란을 사용하여 Sub-Menu 영역의 배경색을 설정합니다.
Sub-Menu Text – Sub-Menu Text 색 설정.
“Submenu Tex 색”, “Sub-Menu Text Color”와 같은 이름의 옵션을 찾아 선택합니다. Text 색 선택기 또는 색상 코드 입력란을 사용하여 Sub-Menu 영역 내의 Text 색을 설정합니다.
***Secondary Navigation 과 Buttons 의 색상도 설정이 위와 별반 차이가 없으니 넘어가고
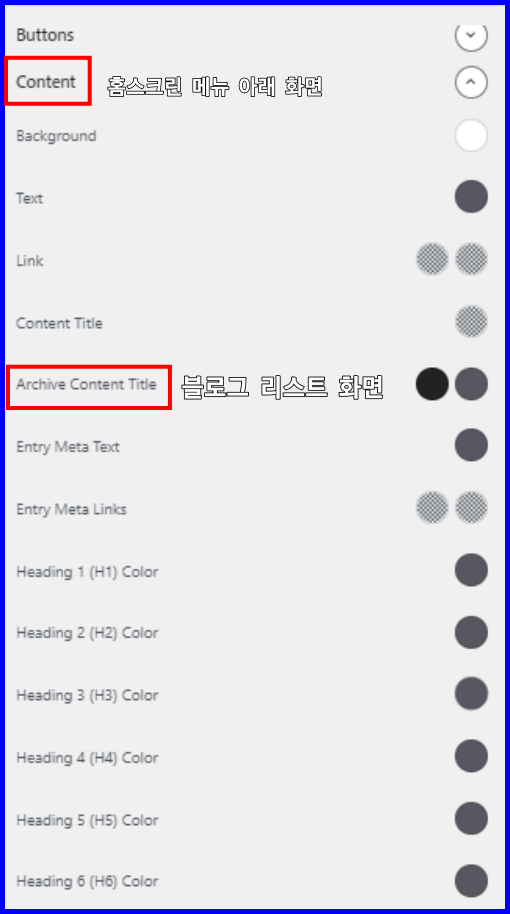
Content (내용) 부분 색상 설정
Content 부분은 화면 구성에서 중요한 부분을 차지하면 jabjee.com에서는 아래 화면과 같이 설정하였다.

이 컨텐트 부분의 색상도
Background – 배경색
Text – 글씨색
Link – 링크색
Content Title – 컨텐트 타이틀 글씨색
Archive Content Title – 홈화면 리스트 타이틀 글씨색
Entry Meta Text – ???
Entry Meta Links – ???
Heading 1 (H1) Color – H1 글씨색
Heading 2 (H2) Color – H2 글씨색
Heading 3 (H3) Color – H3 글씨색
Heading 4 (H4) Color – H4 글씨색
Heading 5 (H5) Color – H5 글씨색
Heading 6 (H6) Color – H6 글씨색
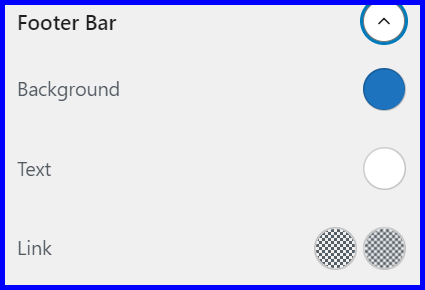
Footer Bar 화면 색상 설정
하단부분 © 2023 잡지닷컴 부분의 배경색과 글씨 색상은 아래처럼 설정하였다.

설정하지 않은 부분
Forms
Sidebar Widgets
Footer Widgets
Search Modal
jabjee.com 홈페이지에서는 위 항목들은 색상 설정을 하지 않았습니다.
다음 시간에는 Typography System – 폰트에 대한 설정을 하는 시간입니다.
관련 글
워드프레스 소제목 스타일 꾸미기(GeneratePress 테마)
워드프레스 외모>사용자 정의>Typography System (폰트) 설정하기
워드프레스 외모>사용자 정의>사이트 아이덴티티 설정 항목들
GeneratePress테마-유료 GP Premium플러그인 설치
– 끝 –