Start Customizing 3.
워드프레스 블로그 홈페이지 꾸미기 세 번째 순서입니다.
WordPress 대시보드로 로그인 – 외모 – Generatepress – Start Customizing
워드프레스 설정의 중요한 부분 – 폰트 설정
워드프레스 설정의 모든 부분이 중요하지만 특히 1. 색상 2. 폰트 3. 레이아웃 이 세 가지는 홈페이지를 꾸미는데 아주 중요한 항목들이며 폰트의 설정 항목은 아래 화면처럼 설정할 항목이 아주 많다.

항목들을 위로부터 순서대로 살펴보면 아래와 같고…..
사용자 정의 중 TypographyFont Manager
Add Font —– 무조건 System Default 폰트 (시스템에 설치된 폰트를 사용)
현재 적용중인 워드프레스 6.3버전 제너레이트프레스에서는 시트템 디폴트 설정이 없음.
아래 설정항목을 보면 모두 SYSTEM DEFAULT로 폰트가 설정되어 있다.
Typography Manager 글씨 설정 매니저
BASE
HTML / System Default / 30px
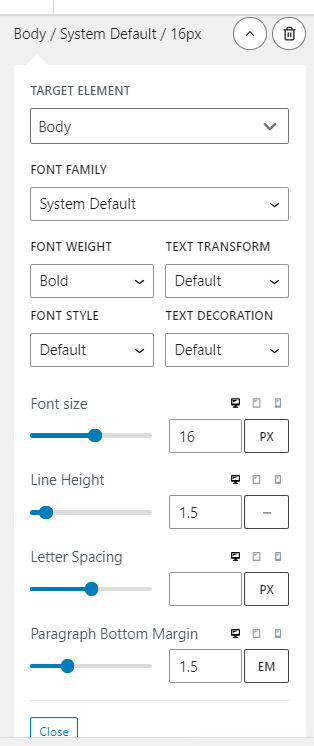
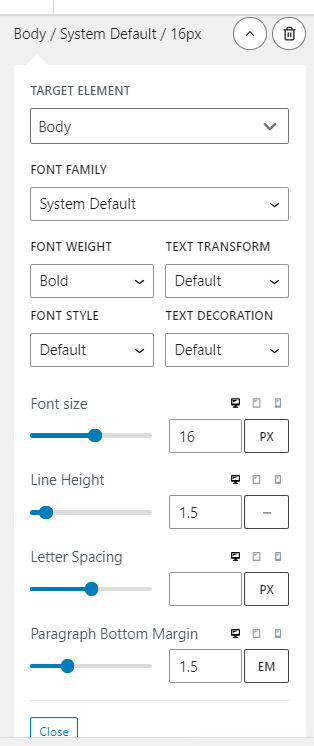
Body / System Default / 16px
HEADER 해더
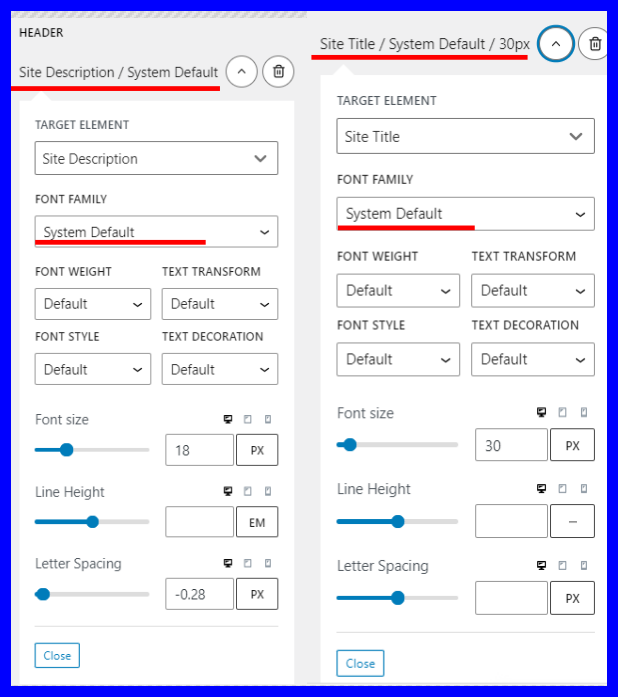
Site Description / System Default / 18px
Site Title / System Default / 30px 타이틀 제목
PRIMARY NAVIGATION 메뉴항목
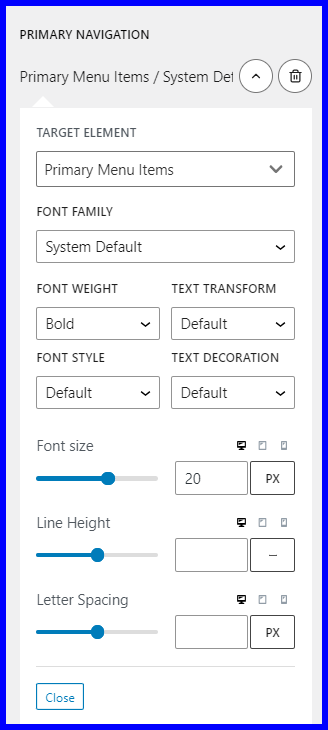
Primary Menu Items / System Default / 20px
CONTENT 컨텐트 (아카이브 -홈화면 목록/본문 화면)
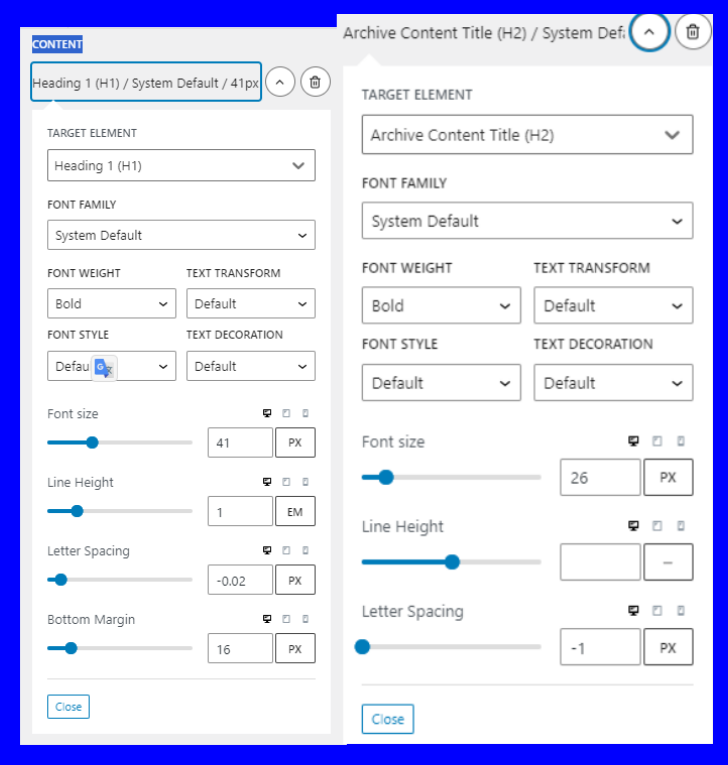
Heading 1 (H1) / System Default / 41px
Archive Content Title (H2)/ System Default / 26px
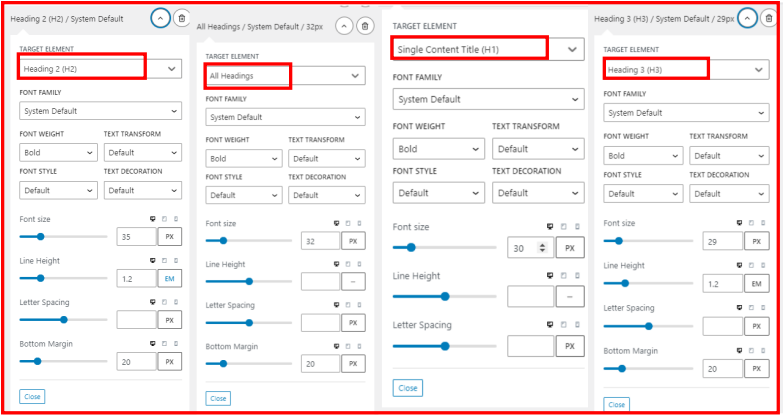
Heading 2 (H2) / System Default
All Headings / System Default / 32px
Single Content Title (H1) / System Default / 30px
Heading 3 (H3) / System Default / 29px
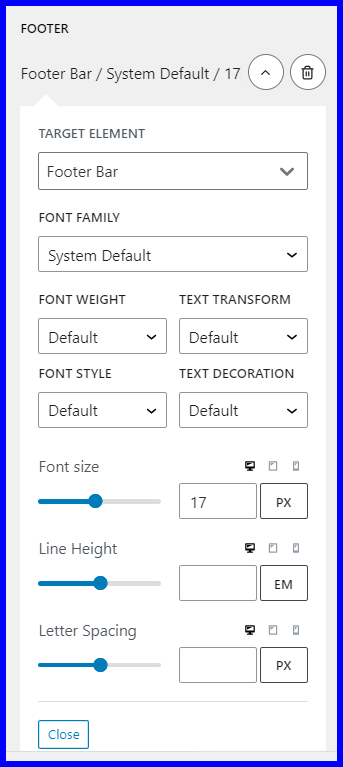
FOOTER 하단 푸터
Footer Bar / System Default / 17px
위 항목들 중 파란 글씨 항목을의 폰트를 변경하였다.
Body 바디
홈페이지을 바디 부분인데 FONT WEIGHT를 BOLD로 아래처럼 변경함.

HEADER 상단 해더
해더 부분은 Site Description과 Site Title로 나뉘어 설정하며 아래 사진처럼 변경함.

PRIMARY NAVIGATION 메뉴항목
메뉴 항목 즉 PRIMARY NAVIGATION 부분 폰트설정입니다.

CONTENT
CONTENT HEADING1 항목 폰트설정

CONTENT HEADING1이외 다른 HEADING 항목들 폰트설정

Footer 폰트 설정

처음 설치한 원본과 다른 부분만 수정한 것입니다.
이상으로 폰트 설정을 마치고
다음시간에는 레이아웃 설정에 대해 설명하고자 합니다.
관련 글
워드프레스 소제목 스타일 꾸미기(GeneratePress 테마)
워드프레스 외모>사용자 정의>Typography System (폰트) 설정하기
워드프레스 외모>사용자 정의>사이트 아이덴티티 설정 항목들
GeneratePress테마-유료 GP Premium플러그인 설치
– 끝 –